Recent Posts
Recent Comments
Archives
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 코테
- 프로젝트 셋팅
- deep dive
- 자주 까먹는
- 내일배움캠프
- git
- 티스토리챌린지
- 코딩테스트
- Next
- TailwindCSS
- 코드카타
- supabase
- error
- js
- auth
- array정적메서드
- 프로그래머스
- CORS
- 모던자바스크립트
- useRouter
- 오블완
- 스파르타코딩클럽
- 최적화
- 셋팅
- 초기셋팅
- domain
- React
- 모던 자바스크립트
- nextjs
- vercel
- Today
- Total
도록
[Error] Functions cannot be passed directly to Client Components 본문
결론
: Server Components가 Client Component에게 전달 할 수 있는 값은 한정되어 있다.
에러메세지
Error: Functions cannot be passed directly to Client Components unless you explicitly expose it by marking it with "use server". Or maybe you meant to call this function rather than return it.
{Icon: function y, onClick: undefined}
해결책
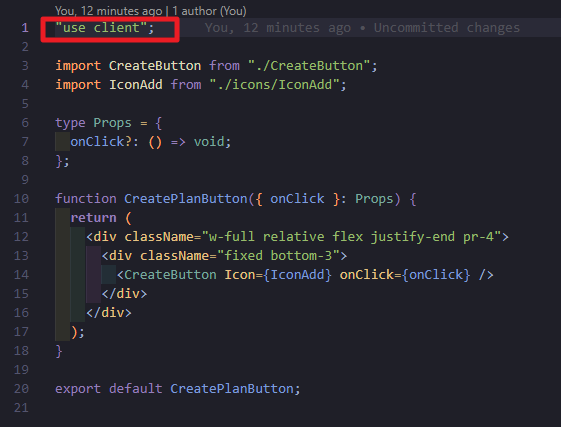
문제가 생긴 Server Component 상단에 "use client" 를 붙여준다.
or 해당 props를 넘겨주지 않도록 구조를 바꾼다.
상황
요약
: Server Component가 Client Component에게 전달할 수 있는 데이터 타입은 정해져 있다.
자세히 설명하자면


- CreateButton의 Icon props는 JSXElementConstructor 이다.
= 서버 컴포넌트(CreatePlanButton)가 클라이언트 컴포넌트(CreateButton)으로 JSXElementConstructor 타입은 넘겨줄 수 없다.
'React' 카테고리의 다른 글
| [nextJs/react] 매번 헷갈리는 파라미터 가져오기 (0) | 2024.09.05 |
|---|---|
| react/nextJs font 적용하기 (1) | 2024.08.31 |
| [React] Hook : useCallback, useMemo (1) | 2024.05.20 |
| [React] Hook : useState, useEffect, useRef, useContext (0) | 2024.05.20 |
| [React] 함수형 업데이트 (feat. 순수함수 vs 비순수함수) (0) | 2024.05.20 |

