Recent Posts
Recent Comments
Archives
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 모던 자바스크립트
- Next
- error
- 코딩테스트
- TailwindCSS
- domain
- array정적메서드
- 프로젝트 셋팅
- 프로그래머스
- 코드카타
- useRouter
- supabase
- 자주 까먹는
- 스파르타코딩클럽
- 코테
- CORS
- 티스토리챌린지
- 오블완
- React
- 초기셋팅
- 모던자바스크립트
- git
- nextjs
- js
- 최적화
- auth
- 내일배움캠프
- vercel
- deep dive
- 셋팅
- Today
- Total
도록
세션이란? (feat. cookie) 본문
1. 정의
: 서버와 클라이언트와의 연결 상태
: 서버에서 관리하는 사용자의 상태 저장소
❗) 단어의 사용처를 통해 여러가지 뜻으로 쓰인다는 것을 알았고, 생각보다 정의를 적기 어려웠다.
- 세션이 끊겼다/세션 만료/세션 종료 = 세션(서버와 클라이언트 사이의 연결 상태)가 끊겼다. (끊기면 데이터도 삭제된다.)
- 세션에 OO 정보를 저장했다/담았다 = 세션(사용자 상태 저장소)에 저장했다.
2. 특징
- 일정 시간이 지나면 세션에 저장한 데이터가 삭제된다.
- 서버는 session에 데이터는 저장 및 관리한다.
- 클라이언트는 서버에서 발행한 sessionId를 받아 쿠키에 저장하고, 이를 서버 통신할 때 사용한다.
- sessionId를 탈취당하면 보안 위협(ex.세션 하이재킹)이 발생할 수 있다. (HTTPS 등 설정 필요)
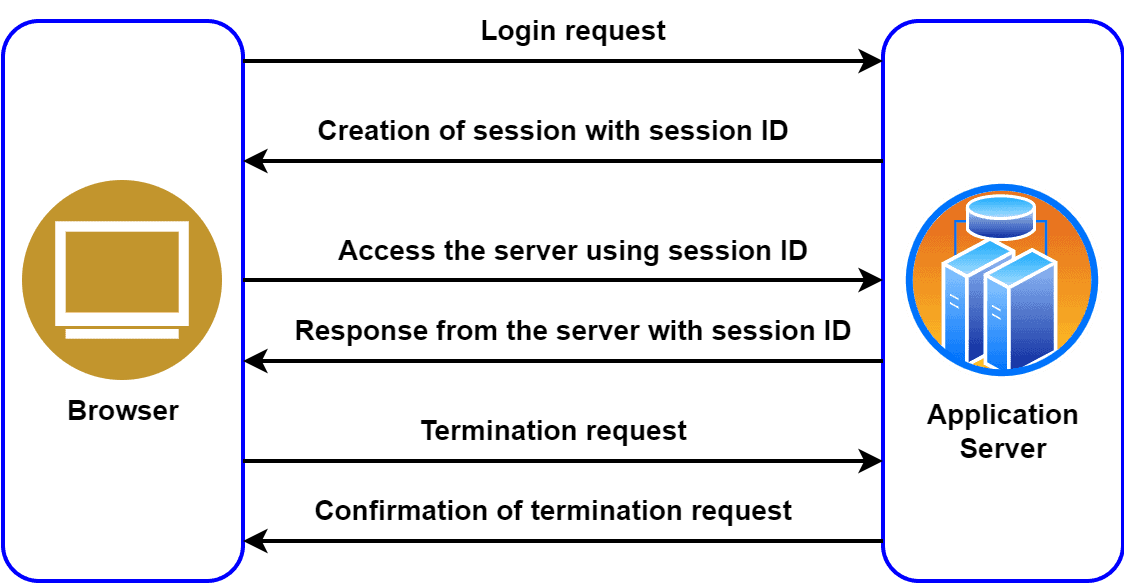
3. 동작 방식

참고) 쿠키와 세션의 비교
| 쿠키(Cookie) | 세션(session) | |
| 저장 위치 | 클라이언트(브라우저) | 서버 |
| 데이터 크기 | 4KB 제한 | 제한 없음 (서버 용량에 의존) |
| 수명 | 설정된 만료일까지 | 브라우저 종료 시 기본적으로 만료 |
| 보안성 | 상대적으로 낮음 (클라이언트 측에 노출) | 상대적으로 높음 (서버 측에 저장) |
| 속도 | 클라이언트에서 바로 참조 가능 | 서버와 통신해야 함 |
| 용도 | 간단한 상태 저장, 방문 기록 관리 | 민감한 데이터 저장, 인증 관리 |
ref)
- https://developer.mozilla.org/ko/docs/Web/HTTP/Session
- https://raonctf.com/essential/study/web/session_connection
'Today I Learned > in dev' 카테고리의 다른 글
| tailwind css가 dev, prod에 올리면 적용되지 않아요 (0) | 2024.12.11 |
|---|---|
| [CORS] fetch는 OK인데, axios에서만 CORS가 나요 (0) | 2024.11.26 |
| [vscode] delete `CR` error 해결법 (0) | 2024.11.16 |
| 기존 react 프로젝트에 typescript 도입하기 (0) | 2024.11.01 |
| git autoSetupRemote (0) | 2024.10.16 |


