Recent Posts
Recent Comments
Archives
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 자주 까먹는
- 스파르타코딩클럽
- domain
- 모던자바스크립트
- 셋팅
- 내일배움캠프
- React
- useRouter
- TailwindCSS
- 초기셋팅
- deep dive
- 모던 자바스크립트
- 프로젝트 셋팅
- 오블완
- Next
- 프로그래머스
- 코딩테스트
- 티스토리챌린지
- 소셜 로그인
- git
- CORS
- 코드카타
- nextjs
- 코테
- error
- js
- 최적화
- vscode
- vercel
- array정적메서드
- Today
- Total
도록
7일차, 개인 과제 시작 본문
1. 요구사항 수집
필수 요구사항
[1] TMDB 오픈 API를 이용하여 인기영화 데이터 가져오기
[2] 영화정보 카드 리스트 UI 구현
- TMDB에서 받아온 데이터를 브라우저 화면에 카드 형태의 데이터로 보여줍니다.
- 카드에는 title(제목), overview(내용 요약), poster_path(포스터 이미지 경로), vote_average(평점) 이렇게 4가지 정보가 필수로 들어갑니다.
[3] 영화 검색 UI 구현
- API로 받아온 전체 영화들 중 영화 제목에 input 창에 입력한 문자값이 포함되는 영화들만 화면에 보이도록 합니다.
- 입력 후 검색버튼 클릭 시 실행되도록 합니다.
선택 요구사항
- 웹사이트 랜딩 또는 새로고침 후 검색 입력란에 커서 자동 위치시키기
- 대소문자 관계없이 검색 가능하게 하기
- 키보드 enter키를 입력해도 검색버튼 클릭한 것과 동일하게 검색 실행시키기
2. 기한 : ~ 2024.04.24
- 필수 요구사항은 오늘 구현하고
- 선택 요구사항 + 추가로 하고 싶은 것들 내일 저녁 전까지 추가할 것
ex. 스크롤 로딩,
페이지 언어 선택을 통해 영어로 된 영화 목록/검색, 한글로된 영화 목록/검색 토글,
스크롤 시 검색창이 상단 메뉴처럼 부드럽게 움직일 수 있도록
영화 설명 접었다 폈다해서 모습 보여주기
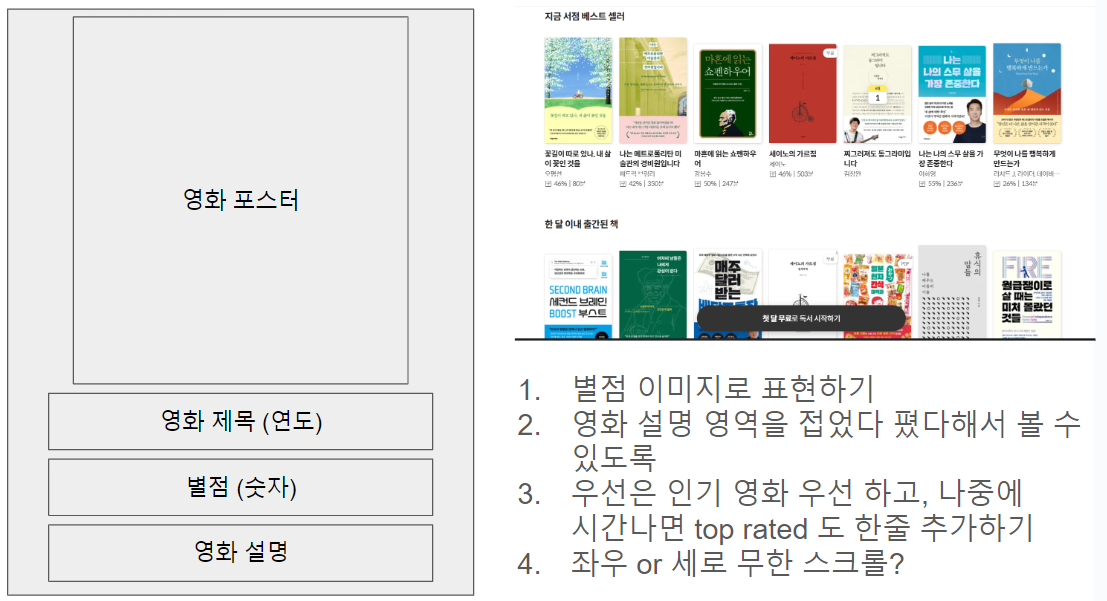
3. 화면 구성


4. 개발 시작
4-1. git 셋팅
4-2. scss, js 로 짠다
4-3. 외부 API 셋팅 : https://www.themoviedb.org/?language=ko
The Movie Database (TMDB)
Welcome. Millions of movies, TV shows and people to discover. Explore now.
www.themoviedb.org
4-4. 필요 기능 머리 속에서 재정리
ㄴ 페이지 최초 로딩할 때, 인기순으로 영화 목록 보여주기
ㄴ 이름 기준으로 검색 (페이지 이동 없을 것)
'Today I Learned > diary' 카테고리의 다른 글
| 10일차, 백준 허브 자동 커밋 셋팅, 푸시 안될 때 해결 (0) | 2024.04.26 |
|---|---|
| 8일차, 팔꿈치가 다시 아프다 (0) | 2024.04.24 |
| 5일차, 팀 프로젝트 진행은 이런 순서로 (0) | 2024.04.19 |
| 4일차, WIS 짧은 후기 (0) | 2024.04.19 |
| 3일차, 틀려도 괜찮아 (0) | 2024.04.17 |

