| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Next
- array정적메서드
- TailwindCSS
- 코딩테스트
- 초기셋팅
- vercel
- 모던자바스크립트
- nextjs
- 코드카타
- 자주 까먹는
- deep dive
- 모던 자바스크립트
- 오블완
- React
- 최적화
- auth
- 프로그래머스
- domain
- 스파르타코딩클럽
- 티스토리챌린지
- 프로젝트 셋팅
- 셋팅
- CORS
- 내일배움캠프
- supabase
- git
- error
- 코테
- useRouter
- js
- Today
- Total
도록
프로그래머스 코딩테스트, 몫 구하기 (parseInt vs Math.floor) 본문
신발 신는 법, 설거지 하는 방법을 어디에 물어보지 않듯이, 쉽다. 내가 이걸 모르겠어? 하는 것들은 다른 사람의 답을 잘 안보게 된다. 그러던 중, 생각해본 적 없던 내용들이 있어 남겨보려고 한다.
정수 num1, num2가 매개변수로 주어질 때, num1을 num2로 나눈 몫을 return 하도록 solution 함수를 완성하라
제한 사항
0 < num1 ≤ 100
0 < num2 ≤ 100
입출력 예
| num1 | num2 | result |
| 10 | 5 | 2 |
| 7 | 2 | 3 |
풀이
제출 후 다른 사람 풀이를 보니, 다양한 풀이법들이 있었다.
function solution(num1, num2) {
return ~~(num1/num2); // 틸트 연산자를 이용한 풀이
}
function solution(num1, num2) {
return (num1 / num2) << 0; // left shift 를 이용한 풀이
}
계속해서 읽던 중 요런 댓글을 발견했다.
큰 수에서는 type number에 string이 들어가는 경우도 있기 때문에,
소수점 이하를 절삭하여 정수 값을 return하려는 목적으로 Math.floor 대신에
parseInt를 사용해서는 안 됩니다.
오호라? 이게 무슨 말일까? '큰 수', 'string이 들어가는 경우' 두가지에 해당하는 숫자를 생각해보았다.
| 종류 | 테스트 화면 | 비고 |
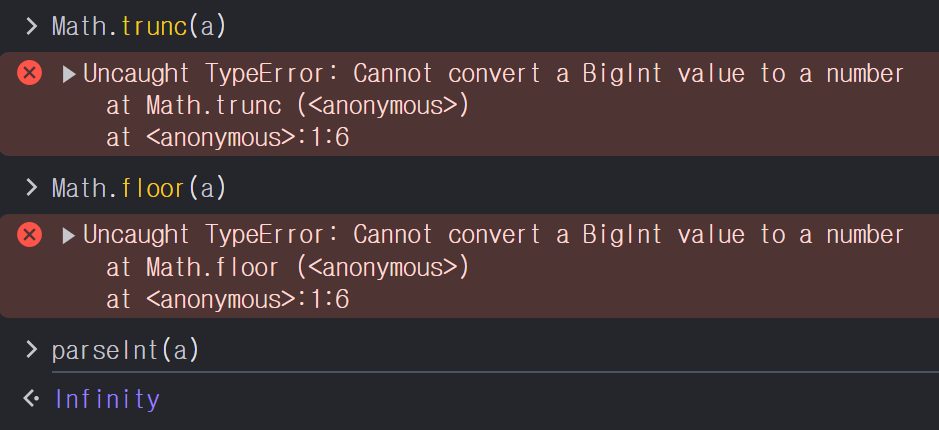
| bigint |   |
bigint는 타입명에서도 알 수 있지만, 정수이다. 절삭 처리가 필요하지 않다. Math.trunc : 오류 Math.floor : 오류 parseInt : 정상이나, 값을 담지 못하고 Infinity 반환 참고로 bigint의 연산은 bigint끼리 하여야 한다. (https://www.acmicpc.net/board/view/104254) |
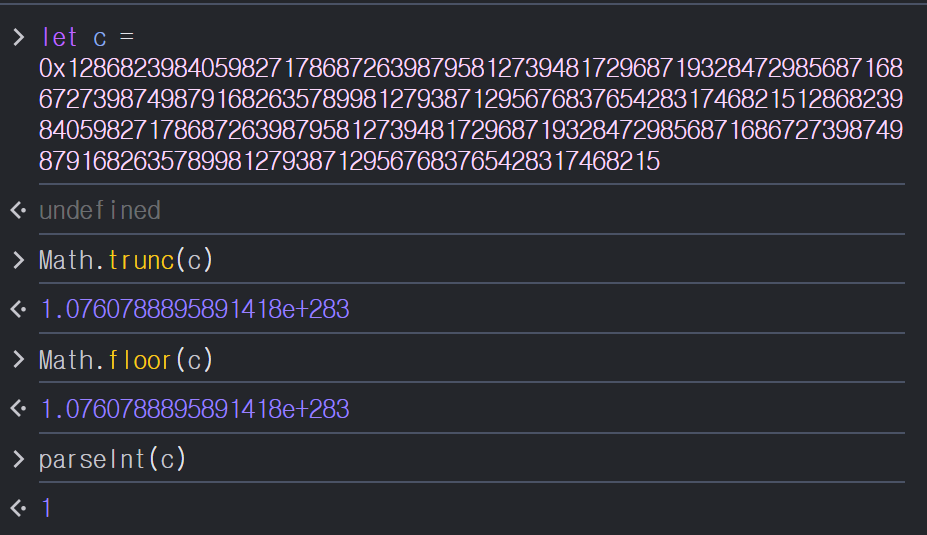
| n진법 |  |
Math.trunc : 정답 Math.floor : 정답 parseInt : 오답 |
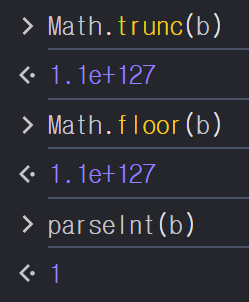
| 10의 n승 |  |
parseInt는 .을 기준으로 앞부분을 자르는 것 같다. (e+127은 10의 127승이라는 뜻으로 1.1e+127 = 1.1 * 10^127으로 해석할 수 있다.) Math.trunc : 정답 Math.floor : 정답 parseInt : 오답 |
여담) 조사 중, 알아낸 다른 사실
: 거듭제곱 연산자(**)는 BigInt도 피연산자로 받을 수 있다는 점을 제외하면 Math.pow()와 같다.
결론
이 문제에서는 num1, num2 모두 100 이하의 숫자였기에 고려할 문제는 아니였다.
다만 어떠한 숫자가 들어올지 모른다면 parseInt 보다는 Math를 이용하는 게 보다 정답에 가깝고, bigint가 들어올 경우 오류가 날 수 있다는 것은 알고만 있으면 좋을 것 같다. (그나마 오류 메세지가 명확해서 보면 바로 알 수 있을 것 같긴하다)
참고한 문서 링크)
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/BigInt
BigInt - JavaScript | MDN
BigInt 는 Number 원시 값이 안정적으로 나타낼 수 있는 최대치인 2^53 - 1보다 큰 정수를 표현할 수 있는 내장 객체입니다.
developer.mozilla.org
- https://www.acmicpc.net/board/view/104254
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Exponentiation
'Today I Learned' 카테고리의 다른 글
| [React] style (0) | 2024.05.22 |
|---|---|
| [React] 2강, todolist 만들기 실습 (0) | 2024.05.16 |
| 프로그래머스 코딩테스트, 햄버거 만들기 (Javascript) (0) | 2024.05.13 |
| [Javascript] 자주 까먹는 generator (1) | 2024.05.10 |
| 프로그래머스 코딩테스트, 대충 만든 자판 (Javascript) (0) | 2024.05.10 |


