Recent Posts
Recent Comments
Archives
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 오블완
- 소셜 로그인
- 모던자바스크립트
- TailwindCSS
- 내일배움캠프
- 프로그래머스
- array정적메서드
- deep dive
- git
- domain
- supabase
- 티스토리챌린지
- 코테
- CORS
- React
- useRouter
- 모던 자바스크립트
- 코딩테스트
- 초기셋팅
- 최적화
- 셋팅
- nextjs
- Next
- 자주 까먹는
- 프로젝트 셋팅
- 스파르타코딩클럽
- vercel
- error
- js
- 코드카타
- Today
- Total
도록
React hook (보강 메모) 본문
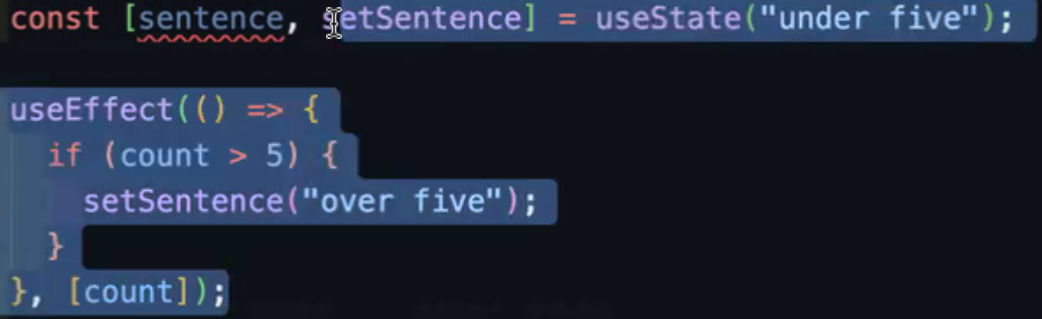
| useEffect | ||
| useMemo | 컴포넌트 또는 데이터의 생애 주기에 따라 값을 업데이트하고 싶을 때 사용 |  |
dependencies가 mount 될때
- useEffect : 함수를 실행한다.
(mount, unmount 실행은 반드시 paint 1회 후에 이루어진다. --> 화면 깜빡 거림 등이 동반) - useLayoutEffect : 함수를 실행한다.
- useMemo : 값을 할당한다.
- useCallback : 함수를 할당한다.
언제 useMemo와 useCallback을 사용하는가?
- 컴포넌트, 데이터의 생애주기에 맞춰 값을 업데이트하고 싶을 때
- 리렌더링 될 때마다 새롭게 값을 계산하거나 새로운 함수를 정의하는 것이 문제가 될 때
- 새로운 값의 게산이나 새로운 함수의 정의가 무거울 때
- 값, 함수의 참조값을 유지하는 것이 중요할 때
- useRef : 계속해서 같은 값을 담아준다.
return 에 있는 dom은 계속 같은 dom이고 virtual dom은
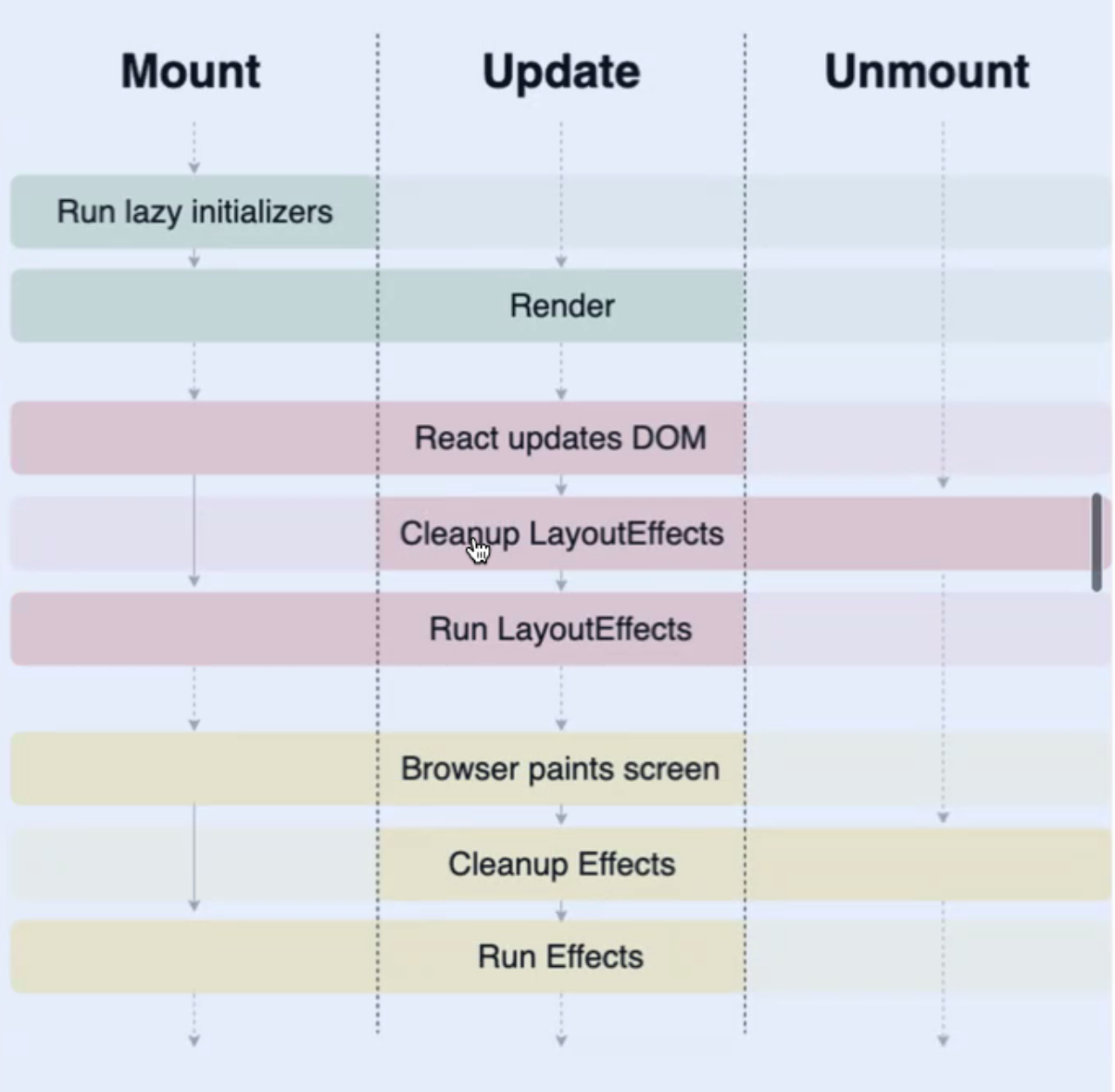
- render -> react update dom -> layoutEffect (mount/unmount) -> paint -> Effect

'Today I Learned' 카테고리의 다른 글
| 인피니티 스크롤(무한 스크롤) 구현 : document scroll (0) | 2024.06.05 |
|---|---|
| commit convention (0) | 2024.06.04 |
| [React] 전역변수 관리 (props drilling) (0) | 2024.05.24 |
| [React] Redux 입문 (0) | 2024.05.22 |
| [React] style (0) | 2024.05.22 |

