Recent Posts
Recent Comments
Archives
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- git
- 코딩테스트
- 프로그래머스
- deep dive
- 프로젝트 셋팅
- React
- domain
- nextjs
- vercel
- 셋팅
- 코테
- array정적메서드
- 모던 자바스크립트
- 모던자바스크립트
- 소셜 로그인
- 자주 까먹는
- CORS
- TailwindCSS
- 최적화
- 초기셋팅
- 티스토리챌린지
- js
- 스파르타코딩클럽
- Next
- 오블완
- 내일배움캠프
- 코드카타
- useRouter
- error
- vscode
- Today
- Total
도록
glitch로 json server 배포 하기 본문
Glitch: The friendly community where everyone builds the web
Simple, powerful, free tools to create and use millions of apps.
glitch.com
1. 회원가입하기 (나는 github계정으로 회원가입했다)
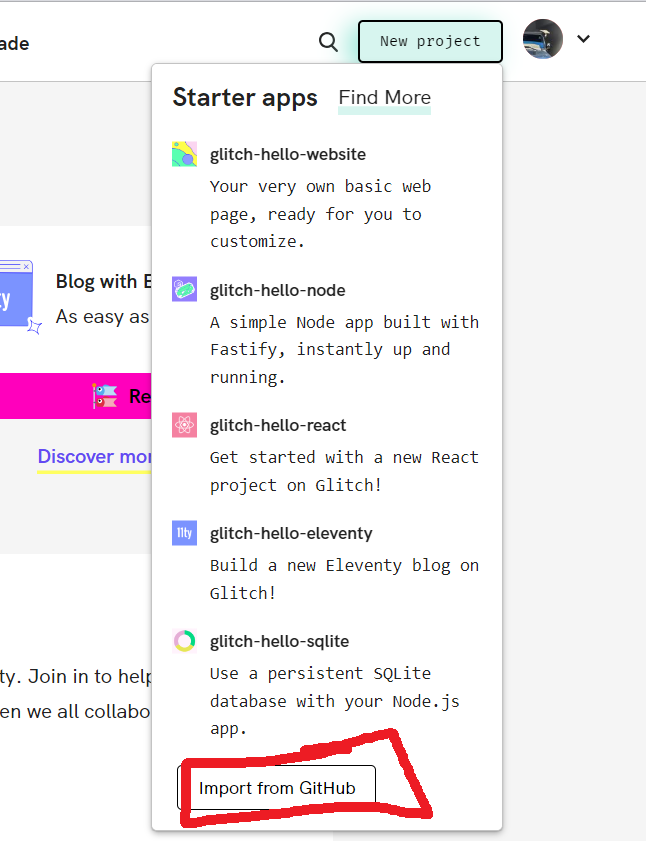
2. 우측 상단의 헤더의 new project 클릭 -> import from github

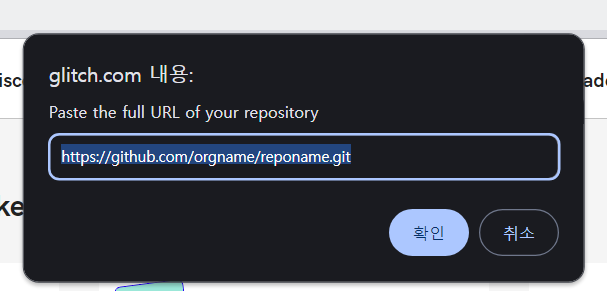
3. github 주소 넣기 (나는 json-server 배포를 위해 한 거라 미리 만들어놓은 github 주소를 넣어었다.) https://github.com/reeny404/sparta-03-json-server

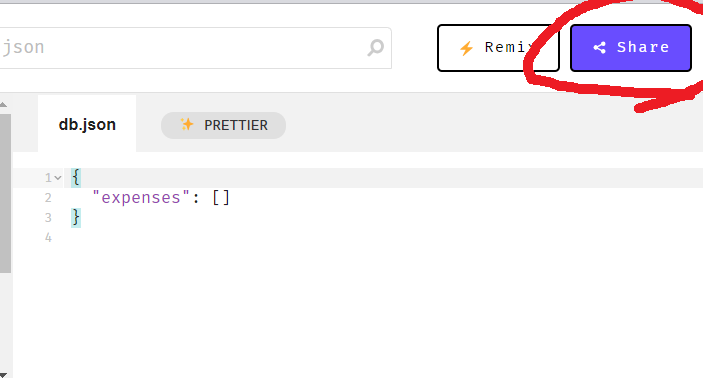
4. 기다리면 코드를 불러온 모습을 볼 수 있는데, 우측의 share -> 하단의 live site 주소를 복사해서 json server을 사용하면 된다.

'Today I Learned' 카테고리의 다른 글
| CLS(Cumulative Layout Shift) (0) | 2024.06.21 |
|---|---|
| [NextJs] 첫걸음 (0) | 2024.06.20 |
| supabase, 로그인 시 localhost로 가버린다면? (0) | 2024.06.06 |
| vercel, 도메인 연결 (0) | 2024.06.06 |
| 인피니티 스크롤(무한 스크롤) 구현 : document scroll (0) | 2024.06.05 |



