| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- supabase
- git
- 코드카타
- useRouter
- js
- Next
- React
- 셋팅
- 자주 까먹는
- 프로그래머스
- 모던 자바스크립트
- 모던자바스크립트
- 초기셋팅
- 내일배움캠프
- array정적메서드
- auth
- nextjs
- 코테
- 티스토리챌린지
- CORS
- 오블완
- error
- TailwindCSS
- 스파르타코딩클럽
- 프로젝트 셋팅
- 코딩테스트
- deep dive
- domain
- vercel
- 최적화
- Today
- Total
도록
[vercel 배포] localhost, vercel 둘 다 쓰고 싶어요 (feat. domain/host 셋팅) 본문
[vercel 배포] localhost, vercel 둘 다 쓰고 싶어요 (feat. domain/host 셋팅)
떼굴펜 2024. 7. 5. 15:42서론
next든, vite든 뭐든 쓰다보면 로컬 개발환경에서는 localhost:port 로 주소를 고정시킨 채 개발하게 된다.
일단 동작하는 것 보고 수정해야지~ 하고 까먹고 있다가 배포하게 되면, 어머나 세상에 production에서 localhost 를 찾는 괴상한 현상을 보게된다. 아 나는 둘다 쓰고 싶은데 도메인 인식 어떻게 하지?
원하는 것은 이거!
1. npm run dev로 로컬을 띄우고 기존 url(http://localhost:port) 그대로 사용하고 싶어요
2. vercel 배포했는데, vercel domain 인식하게 할 수 있는 방법은 없나요?
해결책
환경변수로(.env 파일을 이용해) domain을 각기 설정하자.
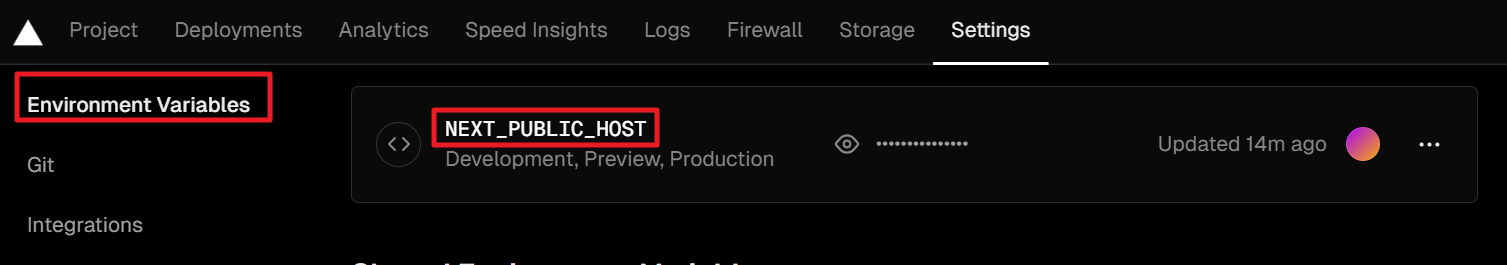
1. vercel에 환경변수 추가하기
: vercel의 프로젝트 셋팅 메뉴의 하위에 환경변수를 설정하는 부분이 있다.
여기에서 vercel에서 사용할 domain 주소를 넣으면된다.


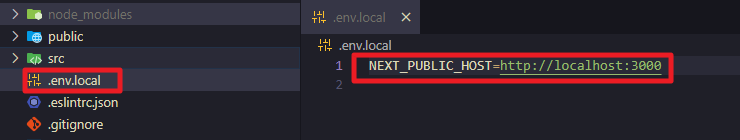
2. ide에서 root 폴더에 .env 파일에 환경변수 추가하기
: 본인이 사용하는 로컬 서버 주소를 넣자

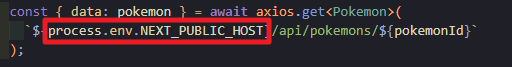
3. 코드상에서 하드코딩되어 있던 주소들 환경변수 값을 바라보도록 변경하자

4. vercel 재배포 + local 올려서(npm run dev) 정상 동작하는 지 확인
: vercel 재배포 시는 기존에 cache 그대로 쓸거냐고 묻는데, 체크해제하고 배포하면 된다. 아주 깨끗한 상태! 로 배포하고 테스트하길
와 그럼 끝!
어.... 그런데... vercel 도메인 간에 CORS가 나요.... -> 이어서 https://reeny404.tistory.com/82 확인!
[vercel] 배포했더니 CORS가 난다 (next/node/vercel)
서론vercel 배포했더니 왜 vercel domain 3개 중에 2개가 cors가 날까요?왜??? 자기끼리 CORS가 나는 건 무슨? (사실 자기들끼리라는 말은 잘못되었다 엄연히 다른 URL인걸?) 해결책모두에게 문을 열어주자
reeny404.tistory.com
참고) 공식 문서 : https://vercel.com/templates/next.js/hostname-rewrites
'Today I Learned > in dev' 카테고리의 다른 글
| [supabase] 여러 개 테이블 select하기 (table join) (1) | 2024.07.10 |
|---|---|
| NextRouter was not mounted. https://nextjs.org/docs/messages/next-router-not-mounted (0) | 2024.07.08 |
| [vercel] 배포했더니 CORS가 난다 (next/node/vercel) (0) | 2024.07.05 |
| [supabase] invalid API key (0) | 2024.07.03 |
| [오류] Error: Invalid src prop (0) | 2024.07.03 |



