Recent Posts
Recent Comments
Archives
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 모던 자바스크립트
- auth
- Next
- 스파르타코딩클럽
- 최적화
- useRouter
- 코드카타
- 프로젝트 셋팅
- git
- domain
- array정적메서드
- 오블완
- React
- 모던자바스크립트
- 내일배움캠프
- 코딩테스트
- CORS
- nextjs
- supabase
- 셋팅
- 티스토리챌린지
- deep dive
- error
- 코테
- vercel
- 자주 까먹는
- TailwindCSS
- 프로그래머스
- js
- 초기셋팅
- Today
- Total
도록
[google map] react에서 구글 맵 연동하기 / 1탄. 마커 찍기 본문
0. GOOGLE MAP에서 API KEY를 발급받자
- 구글 맵 API KEY 발급받기 : https://developers.google.com/maps/get-started?hl=ko
1. install package (https://visgl.github.io/react-google-maps/)
npm install @vis.gl/react-google-maps
2. react component
<APIProvider apiKey={'Your API key here'} onLoad={() => console.log('Maps API has loaded.')}>
참고) API provider 속성 (문서)
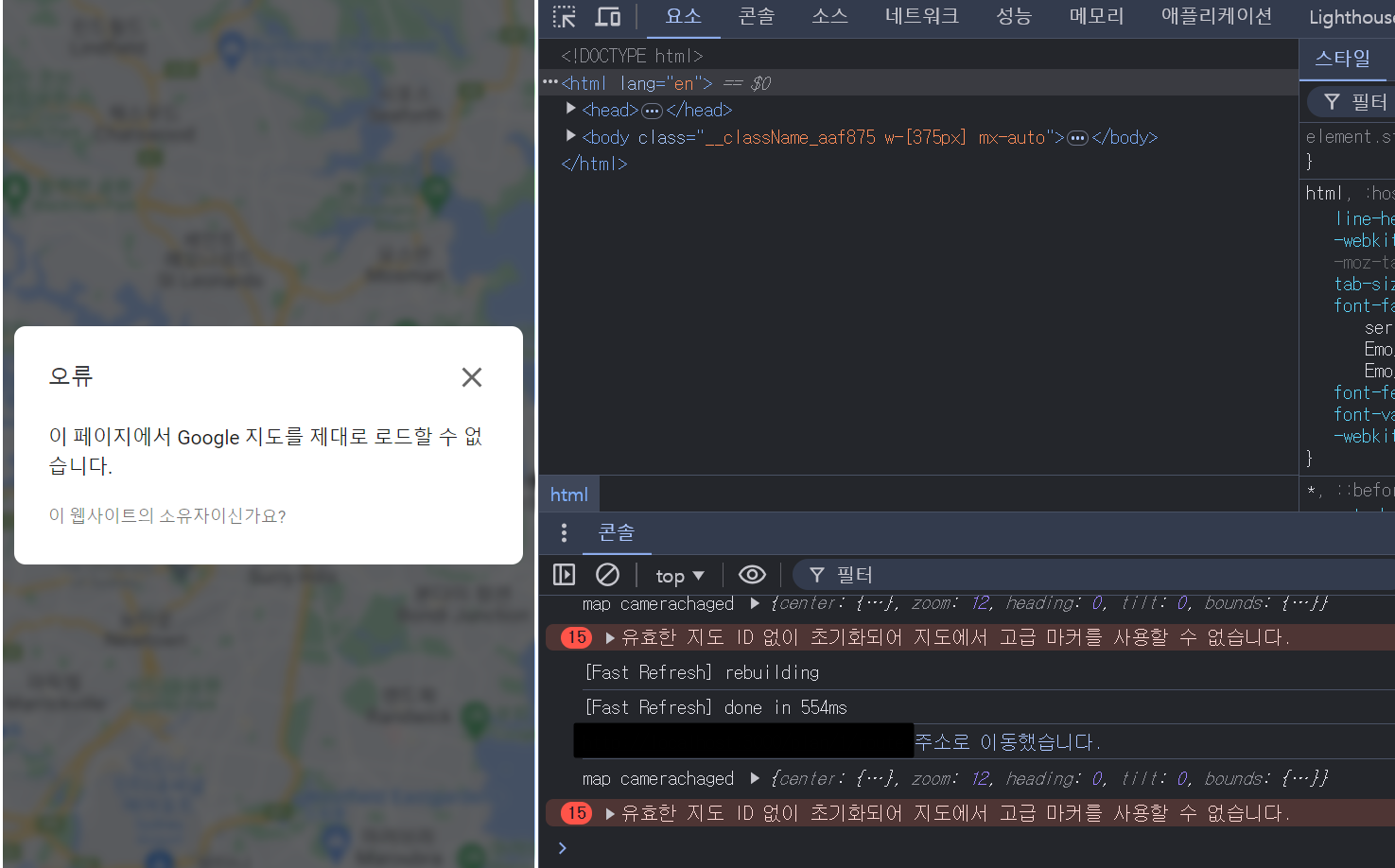
3. 지도 id, style 연결하기

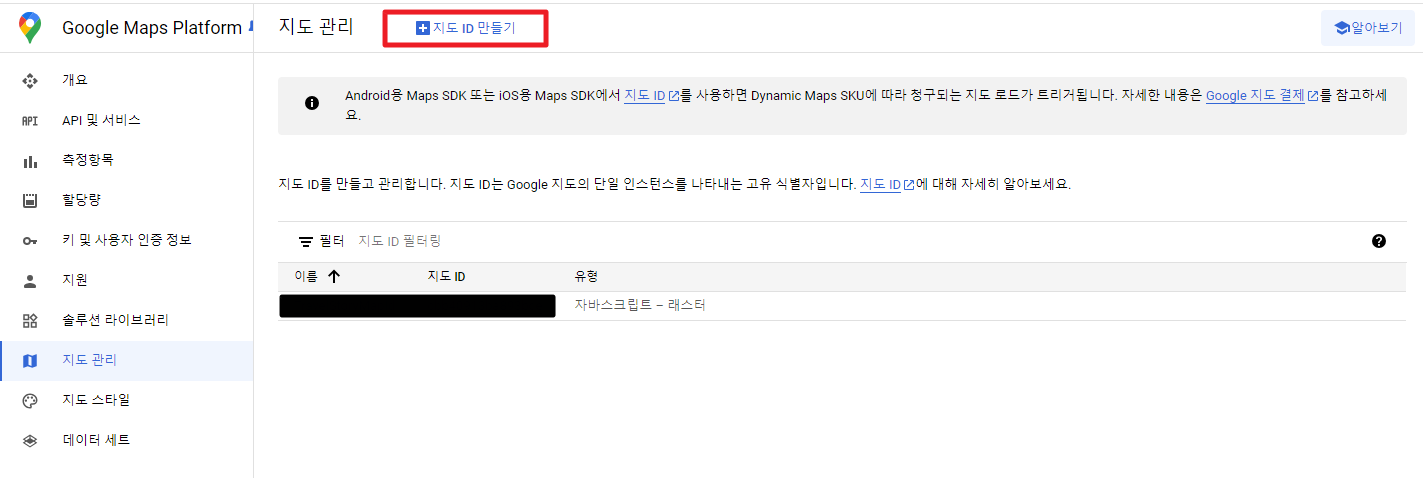
3-1. 지도 ID 만들기
링크 : https://console.cloud.google.com/google/maps-apis/studio/maps?hl=ko

참고) 벡터 vs 래스터
- 벡터 : 선, 곡선, 점 등을 이용하여 이미지를 만든다. (확대/축소해도 깨지지 않음, ex svg 파일)
- 래스터 : 픽셀로 구성된 이미지 (ex. jpeg)
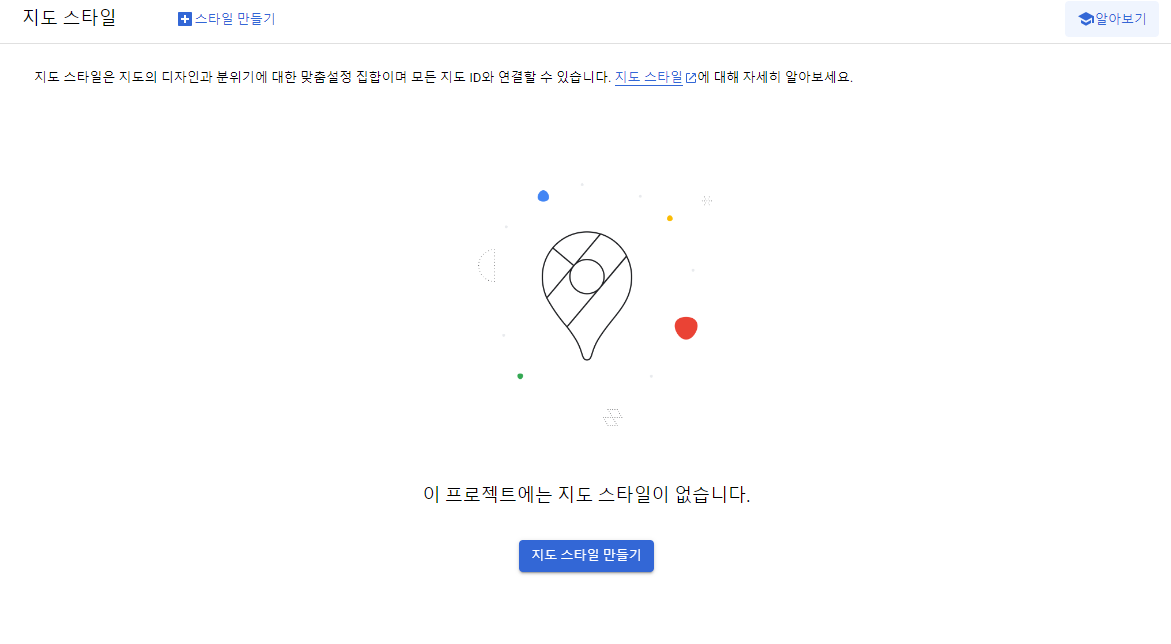
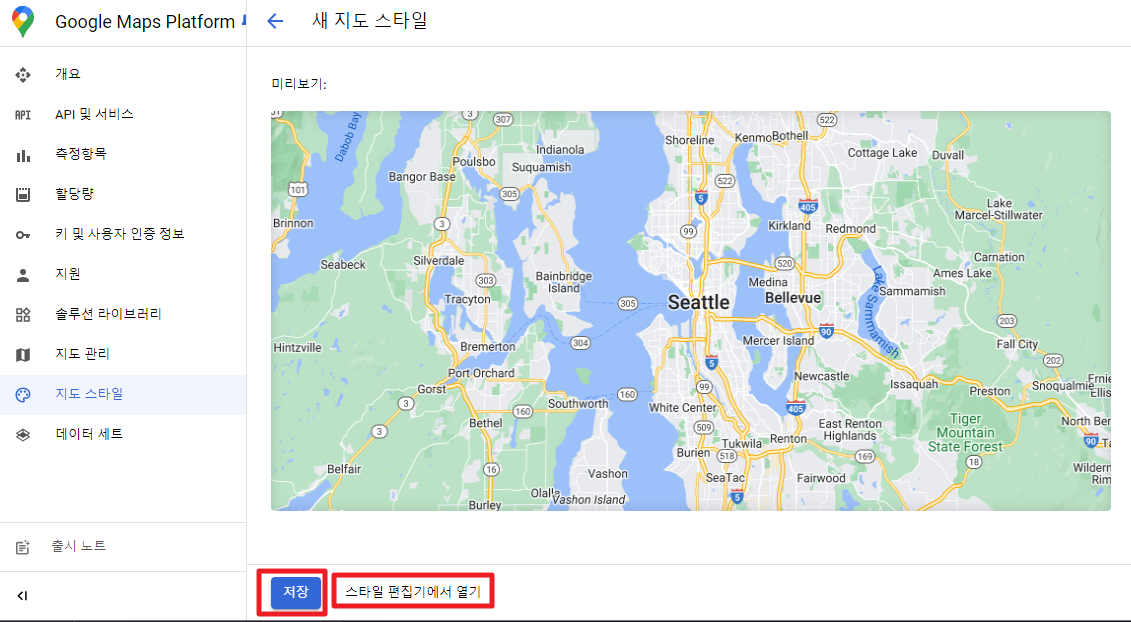
3-2. 지도 style 만들기



3-3. 생성한 스타일과 지도 ID를 연결한다.

3-4. 생성한 mapId를 코드에 넣기
return (
<APIProvider
apiKey="YOUR_API_KEY"
libraries={["maps"]}
>
<Map
mapId="YOUR_MAP_ID"
style={{ width: "100%", height: "100vh" }}
defaultZoom={12}
defaultCenter={{ lat: 37.514575, lng: 127.0495556 }}
>
<Marker></Marker>
</GoogleMap>
</APIProvider>
);

메모) 구글 맵 연동 문서 모으기
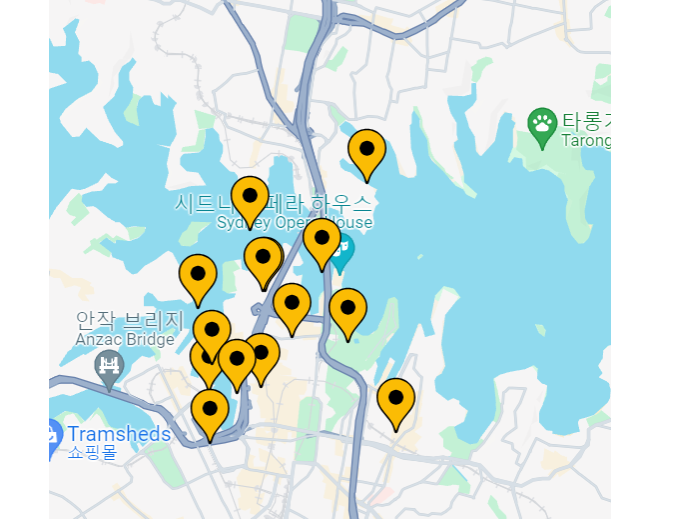
- 특정 위치에 장소 마크 찍기
- 경로 그리기
'Today I Learned' 카테고리의 다른 글
| [google map] react에서 구글 맵 연동하기 / 2탄. 경로 그리기 (0) | 2024.07.30 |
|---|---|
| punycode deprecated 에러 (0) | 2024.07.29 |
| [next] 파라미터 가져오는 방법 (0) | 2024.07.09 |
| [팀플] 내가 해야 할 일은? (0) | 2024.07.08 |
| CSR vs. SSR, 무슨 차이인가요? (0) | 2024.07.01 |
