| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- vercel
- nextjs
- 초기셋팅
- deep dive
- 티스토리챌린지
- domain
- CORS
- git
- 자주 까먹는
- 구글 로그인
- 모던 자바스크립트
- array정적메서드
- 코딩테스트
- 최적화
- 소셜 로그인
- useRouter
- 내일배움캠프
- Next
- 프로그래머스
- 오블완
- 모던자바스크립트
- 스파르타코딩클럽
- 코테
- 셋팅
- React
- vscode
- error
- js
- 프로젝트 셋팅
- 코드카타
- Today
- Total
도록
[google oauth] localhost 에서 400 오류 : redirect_uri_mismatch 오류 해결 본문
[google oauth] localhost 에서 400 오류 : redirect_uri_mismatch 오류 해결
떼굴펜 2024. 9. 4. 16:22문제
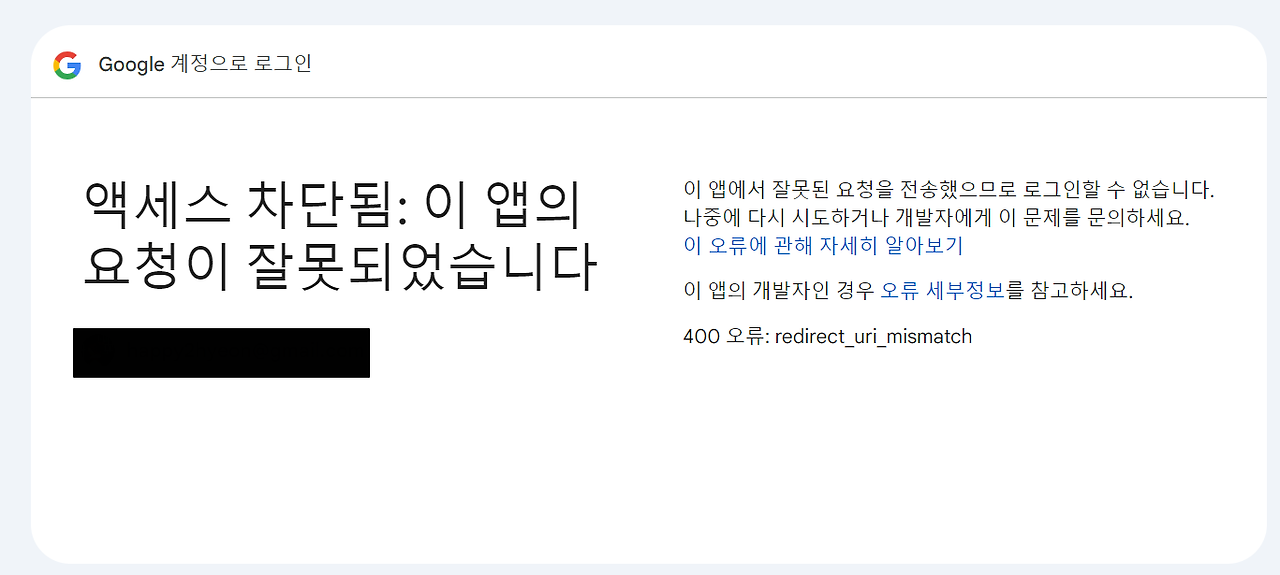
- 구성한 endpoint가 잘 동작하는지 테스트해보니 아래처럼 400 오류가 난다. (redirect_uri_mismatch)


해결
일단 나는 두가지를 수정 했고, 이후 정상적으로 동작하는 것 확인했다.
1. oauth client id 발급 시, redirect uri 구성을 잘못함
- 승인된 redirection uri에 액세스 토큰 발급 후, 연결할 내 페이지 정보를 넣어주어야 한다.
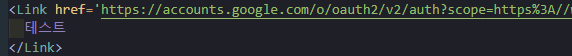
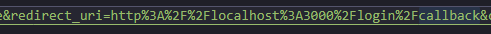
- 넣은 정보를 endpoint link 구성할 때 redirect_uri 의 value값으로 넣어주어야 한다.

2. redirect_uri 의 value 값을 encode 해서 넣어야 함

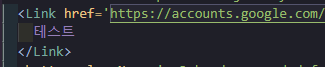
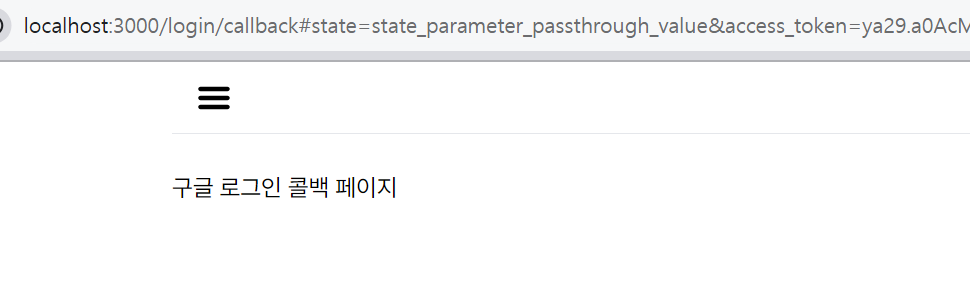
위처럼 변경하고 나면, Link 형태로 만들어서 클릭해도, 콜백 페이지로 잘 이동한다.


관련 글 : https://reeny404.tistory.com/119, https://reeny404.tistory.com/120
[next/react] google 로그인 구현하기 (1) : oauth client id 발급 받기
구글 로그인을 구현하기 위해 설정부터 해보자 1. 사용자 인증 정보, oauth client id를 발급받자아 동의 화면이 없어서 oauth client id 발급이 어렵다고 한다...0. 동의화면 구성하기 1. 다시 처음에 시
reeny404.tistory.com
[next/react] google 로그인 구현하기 (2) : 액세스 토큰 받기
액세스 토큰을 받기 위해 oauth client id를 이전에 발급받았다. (link) [next/react] google 로그인 구현하기 (1) : oauth client id 발급 받기구글 로그인을 구현하기 위해 설정부터 해보자 1. 사용자 인증 정보
reeny404.tistory.com
'Today I Learned > in dev' 카테고리의 다른 글
| [next/react] google 로그인 구현하기 (3) : 로그인 구현하기 (4) | 2024.10.03 |
|---|---|
| [next/react] 로티(lottie) 적용하기 (1) | 2024.09.06 |
| [next/react] google 로그인 구현하기 (2) : 액세스 토큰 받기 (0) | 2024.09.04 |
| [next/react] google 로그인 구현하기 (1) : oauth client id 발급 받기 (0) | 2024.09.04 |
| jsx/tsx, single quote 설정 (prettierrc, eslint) (0) | 2024.09.01 |




