Recent Posts
Recent Comments
Archives
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 초기셋팅
- 코딩테스트
- 내일배움캠프
- 셋팅
- 티스토리챌린지
- 프로그래머스
- React
- deep dive
- CORS
- 모던 자바스크립트
- 코테
- Next
- useRouter
- TailwindCSS
- 오블완
- array정적메서드
- 프로젝트 셋팅
- domain
- auth
- 최적화
- 스파르타코딩클럽
- vercel
- 자주 까먹는
- supabase
- nextjs
- 코드카타
- 모던자바스크립트
- git
- js
- error
- Today
- Total
도록
[next/react] 로티(lottie) 적용하기 본문
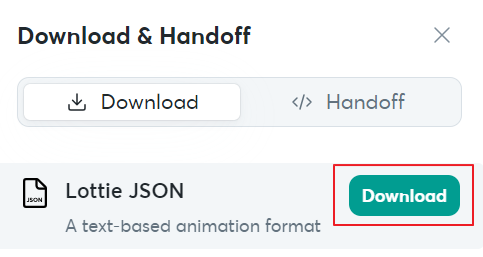
1. 원하는 로티 파일 찾아서 다운받기
https://lottiefiles.com/featured-free-animations
Featured Free Lottie Animations - Curated Motion Designs
Explore our featured free Lottie animations, handpicked for quality and creativity. Discover free animations to enhance your projects with stunning motion graphics.
lottiefiles.com

2. 다운받은 파일을 프로젝트 내의 폴더로 옮기기

3. lottie player 설치
npm i react-lottie-player
4. Lottie rendering
공식 문서 : https://lottiereact.com/components/Lottie#props
사용법
<Lottie loop animationData={파일 object 넣기} play />
코드 예시
'use client';
import loading from '@/public/lottie/loading.json';
import Lottie from 'react-lottie-player';
function Loading() {
return (
<>
<div className='absolute top-0 bottom-0 left-0 right-0 w-screen h-screen bg-black opacity-30' />
<p className='w-full py-20 flex items-center justify-center'>
<Lottie loop animationData={loading} play />
</p>
</>
);
}
export default Loading;
'Today I Learned > in dev' 카테고리의 다른 글
| google api, 403 permission_denied (0) | 2024.10.03 |
|---|---|
| [next/react] google 로그인 구현하기 (3) : 로그인 구현하기 (4) | 2024.10.03 |
| [google oauth] localhost 에서 400 오류 : redirect_uri_mismatch 오류 해결 (0) | 2024.09.04 |
| [next/react] google 로그인 구현하기 (2) : 액세스 토큰 받기 (0) | 2024.09.04 |
| [next/react] google 로그인 구현하기 (1) : oauth client id 발급 받기 (0) | 2024.09.04 |




