Recent Posts
Recent Comments
Archives
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 초기셋팅
- vercel
- 코딩테스트
- 모던 자바스크립트
- git
- 티스토리챌린지
- 스파르타코딩클럽
- 프로그래머스
- 프로젝트 셋팅
- supabase
- array정적메서드
- 최적화
- 셋팅
- js
- error
- 자주 까먹는
- auth
- 오블완
- React
- Next
- domain
- deep dive
- 코테
- 내일배움캠프
- 코드카타
- 모던자바스크립트
- useRouter
- TailwindCSS
- nextjs
- CORS
- Today
- Total
도록
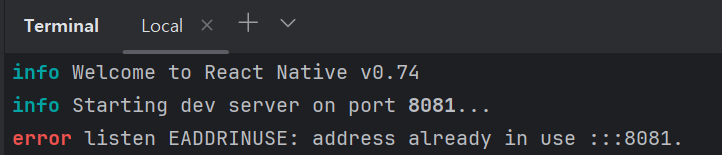
[error] address already in use :::8081 본문

프로세스가 port 를 차지하고 있어서 생긴 문제로, 프로세스 종료하면 정상화된다.
해결
1. 윈도우 작업표시줄에서 cmd 실행
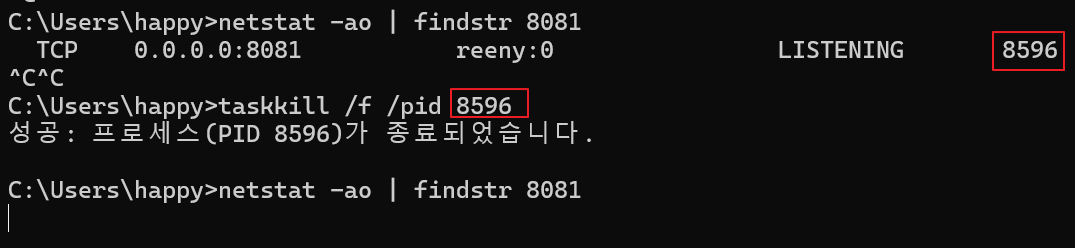
2. 해당 port (내 경우에는 8081)을 잡고 있는 pid (Process Id)를 찾는다
netstat -ao | findstr 포트번호
3. 알아낸 pid kill 하기
taskkill /f /pid 프로세스아이디
cmd 캡쳐

'Today I Learned > in dev' 카테고리의 다른 글
| 기존 react 프로젝트에 typescript 도입하기 (0) | 2024.11.01 |
|---|---|
| git autoSetupRemote (0) | 2024.10.16 |
| github blog 만들기 (1) : repo 생성 및 theme 적용하기 (1) | 2024.10.08 |
| 필수 vscode 확장 프로그램 (plugins/extension) (1) | 2024.10.05 |
| vscode 설정 초기화 방법 & re-setting (0) | 2024.10.05 |


