| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- vercel
- 모던 자바스크립트
- 자주 까먹는
- useRouter
- 티스토리챌린지
- 초기셋팅
- React
- CORS
- 프로젝트 셋팅
- 오블완
- 코드카타
- 코딩테스트
- auth
- nextjs
- TailwindCSS
- error
- Next
- 내일배움캠프
- 코테
- supabase
- 최적화
- deep dive
- array정적메서드
- git
- 셋팅
- 스파르타코딩클럽
- domain
- js
- 프로그래머스
- 모던자바스크립트
- Today
- Total
도록
React 시작하기 (주요 개념과 이전 개발 방식과의 차이) 본문
전통적인 개발 방식의 단점 (html, css, Javascript)
1. 유지보수의 어려움
2. dom 조작의 비효율성 : 브라우저 렌더링 효율이 좋아짐
3. 재사용성 부족
React가 불러온 개발 방식의 변경
- Multi Page Application -> Single Page Application: html 을 불러오는 시간 단축
- Server Side Rendering -> Client Side Rendering
-- 장점 ; DOM apis 에 대하여 Full Access 를 갖고 있다
-- 단점 : 검색엔진 최적화(SEO)에 불리하다
React 프로젝트 만들기
1. CRA (Create React App)
2. Vite
3. Gatsby
4. NextJs (프레임워크)
React 주요 개념
1. 가상 DOM
실제 dom을 흉내낸 가상의 dom으로서, 실제 dom을 재조정하기 위해 사용한다. 실제 dom에 비해 가상 dom의 정보 변경을 보다 빠르게 캐치할 수 있다.
2. JSX
JSX는 JavaScript를 확장한 문법으로, React에서 UI 구조를 표현한다.
html 태그 <div>와 JSX <div>는 다르다. (같은 값을 넣어도 반환값이 다르다. HTMLElement != JSX.OOOElement)
2-1) 특징
1. html 태그와 유사한 모습을 띄고 있다.
2. JavaScript 와의 결합 : JavaScript 표현식을 중괄호 {}로 묶어 사용할 수 있어요.
3. Component 기반이다.
2-2) React Component vs React Element
- React Component : 함수
function Component() {
return <SomeComponent />
}
- React Element : 함수를 JSX로 표현한 것 (컴포넌트의 인스턴스 ; 예전에는 class로 만들어서 인스턴스라고 그대로 표현하고 있다.)
<SomeComponent />
<h1>{1+2}</h1>
2-3) JSX 장점
- 보기 쉽다.
- 컴포넌트 구조가 명확
2-4) JSX 사용 시 주의사항
- 브라우저는 JavaScript의 확장인 JSX는 읽지 못하고 JavaScript만 읽을 수 있다.
- 따라서 트랜스파일러(Babel 등)를 사용하여 JSX를 일반 JavaScript로 변환해 브라우저에게 전달해야 한다.
4. State
컴포넌트 내부의 동적인 데이터를 관리하는 데 사용되는 데이터 구조
React Component 의 내부 데이터로, State가 바뀌면 컴포넌트를 리렌더링한다. 함수는 재실행되나 상태값은 어딘가에 저장되어 있다.
5. Props (읽기 전용)
부모 컴포넌트 자식 컴포넌트에 전달하는 데이터
6. 리렌더링의 조건 ⭐⭐⭐
1. state 가 변경될 때,
2. 부모가 주는 props 값이 변경될 때, 자식이 리렌더링 된다.
3. 부모 컴포넌트가 리렌더링 될 때, 자식이 리렌더링 된다.
참고) 부모 컴포넌트가 리렌더링 될 때, 자식의 리렌더링 막기
: React.memo -> 리렌더링 막기위해 메모리 상에 저장하고 있기에 필요할 때만 사용하자)
function App () {
reurn (
<Display name="떼굴펜" />
<MemoizedDisplay name="떼굴펜" />
)
}
function Display({ name }) {
reurn <div>{name}</div>
}
const MemoizedDisplay = React.memo(Display);
리렌더링 되었는지 어떻게 알지?
-> 함수 재실행이므로 console.log찍어보면 몇번 들어왔는지 알 수 있다.
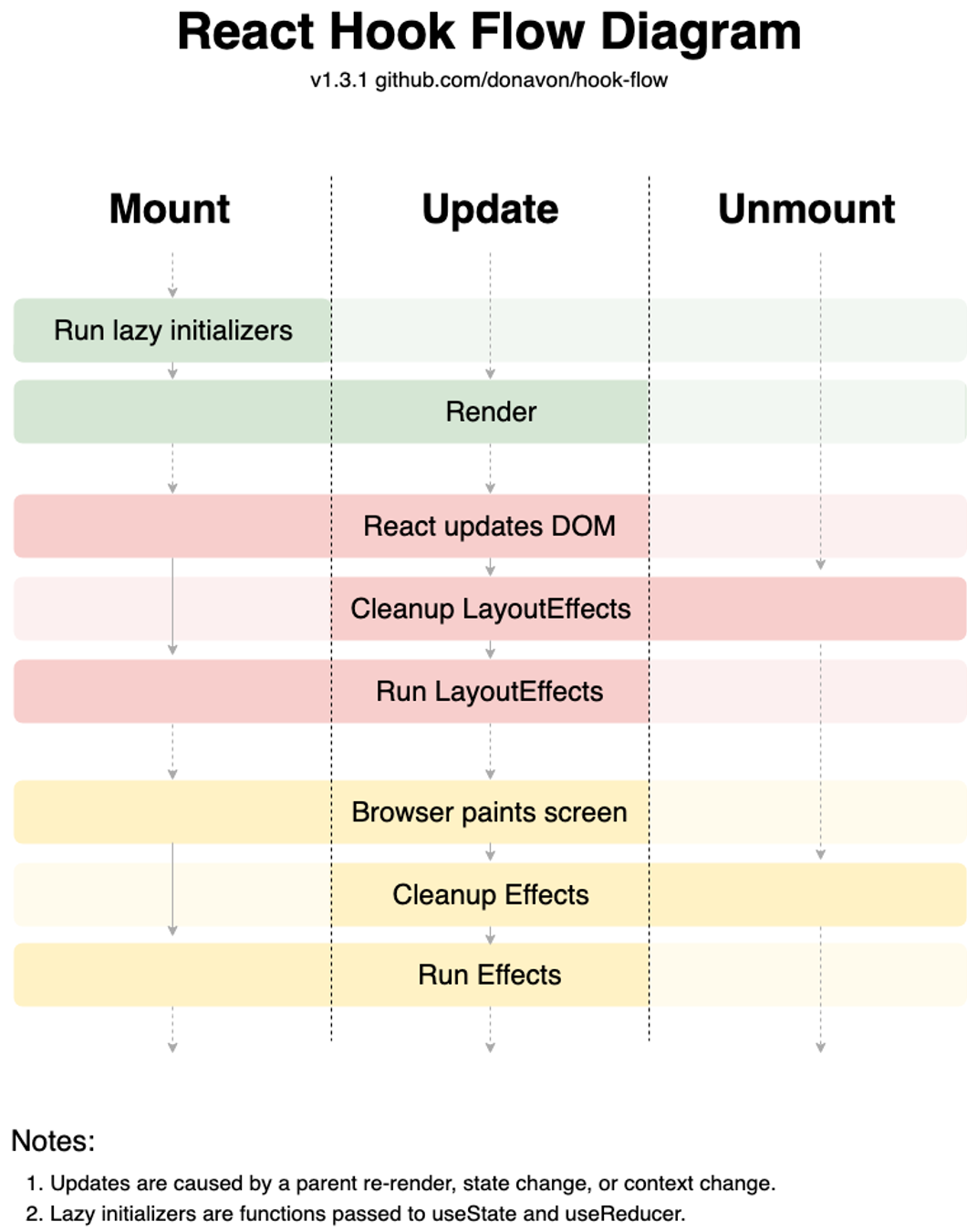
7. React Component 생애주기

'React' 카테고리의 다른 글
| react/nextJs font 적용하기 (1) | 2024.08.31 |
|---|---|
| [Error] Functions cannot be passed directly to Client Components (0) | 2024.08.04 |
| [React] Hook : useCallback, useMemo (1) | 2024.05.20 |
| [React] Hook : useState, useEffect, useRef, useContext (0) | 2024.05.20 |
| [React] 함수형 업데이트 (feat. 순수함수 vs 비순수함수) (0) | 2024.05.20 |

